기록
React.js에서 Intersection Observer 적용하기 본문
특정 엘리먼트를 감시함
Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를 비동기적으로 관찰하는 방법입니다.
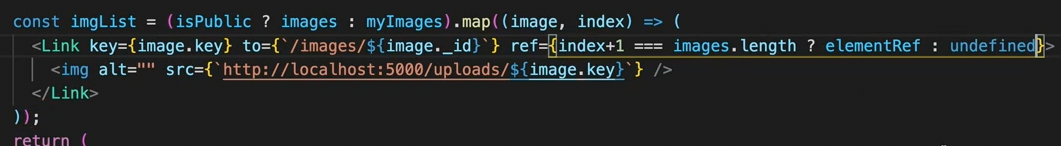
useRef 훅스를 이용해서
관찰할 엘리먼트를 화면 하단에 위치할 엘리먼트로 지정하자
이미지를 map으로 Link 태그에 담고 있는데,
현재 배열의 마지막 배열일 경우 ref에 값을 넘겨주자.

(isPublic 부분은 일단 무시하고)

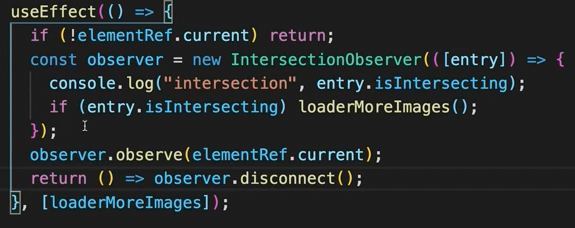
intersectionobserver는 이렇게 사용한다.
콜백함수를 넘겨주는데, entry.isIntersecting은 현재 화면에 해당 엘리먼트가 노출됐는지를 boolean으로 나타낸다.
그래서 만약 true일 경우 다음 이미지를 불러오는 것이다.
그리고 여기에 observe 메서드에다가 관찰하고 싶은 엘리먼트를 전달하면 끝!!!
단, 만약에 스크롤을 내렸다가 다시 올린다면, 해당 엘리먼트가 다시 화면에 노출되어서 또다시 요청을 하게 되면서 충돌이 난다.
그래서 return 에서 observer를 연결해제시킨다. 클리어시킨다.
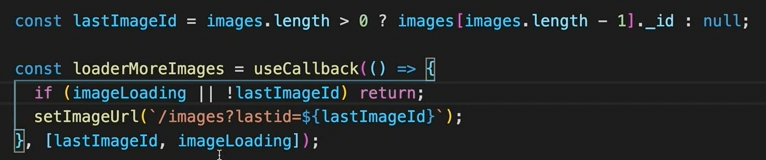
이때 추가로 불러오는 함수를 useCallback을 이용해서 성능 최적화를 시켰는데,
그러면 배열의 마지막 인덱스가 고정이 되어버리므로
해당 변수 lastImageId 를 밖으로 뺐다.

그러면 함수는 저장되어도 작동하는데 문제가 없다.
'TIL*' 카테고리의 다른 글
| rm -r .git override r--r--r-- (0) | 2022.05.18 |
|---|---|
| Firebase GitHub CICD (0) | 2022.05.18 |
| Cannot use import statement outside a module (0) | 2022.05.02 |
| Error: listen EADDRINUSE: address already in use :::5000 (0) | 2022.05.02 |
| mac에서 php 로컬 개발 환경 세팅하기 (0) | 2022.04.27 |
Comments


