기록
리액트 React 로 리팩토링! 본문
을 보고 메모하기
리팩토링 프로젝트 배경
다양한 웹 개발 언어로 구현된 언어를 react로 converting하는 작업.
페이지 단위로 하나하나 진행 중
당장 기능 개선이 필요하지 않은데 굳이 코드를 리팩토링해서 잘못될 위험이 있는데??
리팩토링 추구 목표: 프론트엔드 기술을 하나로 통합해서 높은 생산성&유지보수성을 올리기 위함
많은 언어 중에 React를 선택한 이유
기존 프로젝트에 React가 많았고, 리액트 자체가 생산성과 유지보수성이 높으며 많은 인재풀을 가진 기술. 그리고 개인적인 취향.
앵귤러는 백엔드 템플릿 언어와 비슷한 문법을 갖고 있다고 느꼈다.
템플릿이 있고 controller가 그 액션을 취하는...
리액트는 jsx 문법으로 템플릿과 액션을 둘다 한 눈에 볼 수 있는 기술이라 좋았다.
점진적 전환 방법
같은 서비스인데 각기 다른 언어로 구현되어서 traffic이 들어와야 한다는 점이 힘들었는데
SRE(Site Reliability Engineering)팀의 도움을 받아서 인프러적 차원으로 traffic을 분산시켜서 처리할 수 있었다.
요청에 따라 다른 기술을 사용하도록하는 작업.
SRE에서 인프라 개선 작업 중에
front-end Cloudflare와 AppMesh라는 서비스를 도입하였고, 이 두개의 도움으로 URL뿐만 아니라 Header의 값 등을 합쳐서 traffic control 할 수 있게 되었다. 그래서 손쉽게 리팩토링 페이지 작업을 할 수 있게 되었다.
리팩토링 우선순위
영향도, 효용성
리팩토링 스타일 관리
Emotion
스타일이 충돌되는 부분을 해결할 수 있었고
JS에서 사용하는 스타일이라서 재사용성이 좋다.
리팩토링 테스트 방법
react-test-renderer
unit test뿐만 아니라 component test도 진행하면서 불편함이 생겼음.
element에 접근해야 하는데 element가 없는 경우 test-renderer는 에러를 throw를 하기 때문
그래서 React Testing Library 로 전환한 상태
옛날 코드의 지루함
그렇지만 옛날 코드를 보고 영감을 받은 경우도 있었음.
리소스 분배
새 기능 개발 & 리팩토링 작업 어떻게 분배?
비즈니스 feature 60%, refactoring 40%
디렉토리 관리
1. Next.js 기반이기 때문에 pages 디렉토리: URL에 대응되는 페이지들
2. pages에서 사용되는 components 디렉토리: 각 도메인별로 디렉토리를 또 나눔
그 중 2개 이상의 도메인이 동시에 사용되는 컴포넌트는 common 디렉토리에 존재
3. Redux Toolkit을 사용하고 있기 때문에 slice를 작성하기 위한 features 디렉토리 존재
4. 공통으로 사용되는 hooks 디렉토리
5. API 통신을 위해 services, models 디렉토리
페이지 특성 상 여러 API를 동시에 사용해야 되는 경우가 많아서 다양한 API 규격을 통일하기 위해 이런 구조로 설계함.
만약 한 곳에서만 사용되는 hook은 해당 도메인 디렉토리 내에 존재
-> pages/ㅇㅇ관련 도메인/ㅇㅇ/hooks/여기에 존재
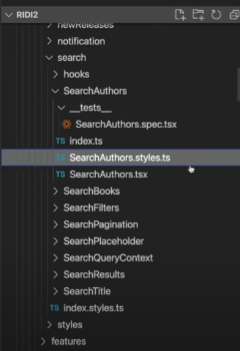
각 도메인별로 사용되는 component들이 존재하는데
해당 component 안에는 모두 디렉토리로 구성되어 있다.
-> 각 디렉토리 내에서 테스트 코드를 작성하기 위함.
그리고 해당 디렉토리 내에 _test_ 디렉토리를 통해 테스트를 함
추가적으로 디렉토리 내에 styles postfix(후위표기)로 표기하여 스타일 코드를 관리하고 있음
실제 화면과 비즈니스 로직을 component에 녹이고 스타일은 구분하기 위함

React의 불편함
class component lifeCycle을 명시적으로 편하게 관리했는데 function component(함수 컴포넌트)를 도입하면서 더 간결하지만 사용하고 있는 hook이 side effect를 발생시키는 부분이 있기 때문에 그 부분에 대한 고려와 최적화를 위해 useRef, useMemo를 사용
이어서 2부
현재 리디북스는 Next.js를 통해 서버사이드 렌더링이 되고 있고 캐싱을 하고 있음.
기본적으로 홈화면에 캐싱으로 구현되어 있음
기존에는 Next.js를 serverless 구조라서 실제 렌더링 된 결과물을 메모리와 Redis에 캐싱한 다음에 서비스하고 있기 때문에 응답속도가 매우 빨랐음.
그래서 리펙토링을 진행했을 때 이 응답 속도 정도의 성능을 내기 위해 많은 노력을 했는데 메모리와 Redis 캐싱이 강력한 수단이라서 같은 형태의 캐싱을 구현하게 됨.
다만 Next.js를 커스터마이즈해서 바꿔야 하는 부분들은 서버 내에서 새롭게 렌더링해서 내려주는 형태로 최적화해서 실제 서버 응답 자체는 기존과 같은 성능을 보여주지만 클라이언트 사이드 렌더링은 훨씬 좋은 성능을 보여주고 있음.
로그인-논로그인 두 가지 버전 모두 캐싱
알림, 장바구니 같은 경우는 서버사이드에서 처리하는 것도 서버에 부하를 일으킬 수 있어서
클라이언트 사이드 렌더링으로 비동기로 처리함
똑같은 페이지를 띄우고, 요청을 새로 해서 알림, 장바구니 정보를 받아옴
개인정보를 다루는 페이지는 캐시하면 위험해서 x
배포 방식
AWS ECS
개발자는 결국 Dockerfile 정도만 세팅해놓으면 AWS 파이프라인이 자동으로 ECS 배포를 하고 있음.
AWS ECS는 Auto Scaling이 걸려있음!
점진적으로 들어오는 트래픽은 auth scaling이 잘 동작해서 서버가 정상적으로 증설이 돼, 잘 서비스를 하고 있음.
auth scaling
[AWS] 📚 Auto Scaling 개념 원리 & 사용 세팅 💯 정리
오토 스케일링 (Auto Scaling) 클라우드 컴퓨팅의 대표적인 장점으로는 필요에 따라 서비스를 빠르게 확장하거나 축소할 수 있는 유연성을 들 수 있다. 그중, 오토스케일링(Auto Scaling)은 클라우드의
inpa.tistory.com
개발자는 dockerfile 정도만 세팅하면 나머지는 SRE팀이 돕고 있음.
API 요청과 상태관리
Redux Toolkit을 사용하고 있음.
redux toolkit을 기반으로 slice를 작성해서 통신하고 있고,
API http 클라이언트는 axios를 통해 API 통신하고 있음
책 컴포넌트를 만듦
Book component
'TIL*' 카테고리의 다른 글
| focus-visible (0) | 2022.08.02 |
|---|---|
| TypeScript !(Non-null assertion operator, Definite Assignment Assertions) (0) | 2022.07.29 |
| visibilitychange 이벤트 (0) | 2022.07.12 |
| HTTP 메시지 (0) | 2022.06.08 |
| [react-scripts] Inefficient Regular Expression Complexity in nth-check (0) | 2022.05.26 |
