기록
zerocho js 3 본문
3-1 window 객체
콘솔창에 window 쳐보면 굉장히 많은 속성들이 나옴. 브라우저가 기본적으로 제공하는 것들임
window.document (혹은 window['document']) 를 입력하면 #document가 뜨는데 여기에 마우스를 대면 보이는 화면이 파란색으로 선택되는 것을 알 수 있음
즉, 화면을 담당하는 객체가 document
브라우저 전체를 담당하는 객체는 window
쉽게 말해, window는 브라우저
document는 페이지(탭)이라고 생각하자.
+) TCP school 설명 첨부
Window 객체
window 객체는 웹 브라우저의 창(window)을 나타내는 객체로, 대부분의 웹 브라우저에서 지원하고 있습니다.
자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됩니다.
window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 됩니다.
(예를 들어,
var a = 'b';
window.a; // 'b'
이렇게 전역 변수는 전역 객체의 속성이 됨
함수 안에 있을 때는 안됨! 전역 변수가 아니니까.
예를 들어,
function 함수() {
var a = 'b';
}
window.a; //undefined문서 객체 모델(DOM)의 요소들도 모두 window 객체의 프로퍼티가 됩니다.
window 객체의 모든 메소드나 프로퍼티를 사용할 때는 window라는 접두사를 생략할 수 있습니다.
순수하게 화면부분은 document, 브라우저 전체는 window
함수 안은 local, 바깥은 global.
변수도 마찬가지로 전역과 지역이 있다.
함수 스코프에 주의해야한다.
자바스크립트를 실행시켜주는 매개체는 크게 두 가지다. node와 browser
3-2 document객체와 DOM
암튼 아까 만든 #document를 클릭하면 html 태그들이 나옴
html이랑 JS는 다른 언어임
그래서 통역사가 필요한데 그게 이 document임
console.dir(document); 을 하면
아까랑 다르게 객체 형식으로 나옴
속성:값 이런 형식으로..!
그래서
DOM객체란 (document object model)
html과 JS 이 다른 두 언어의 통역사 역할을 하는 것.
document를 object처럼 표현하는 것..
(console.dir로 객체들을 로딩하는 기능을 함. 객체 형식으로 볼 수 있음)
3-3 script 사용법
이제부터는 콘솔 대신 파일에 코딩할거임
이거는 내가 이미 많이 공부한 부분이지
html 파일 안 body 태그 제일 아래에
<script src='웅앵웅.js'></script>
이거 알쥐
3-4 js로 html 태그 만들기
JS에서 document.body를 하면 html의 body부분이 선택 됨
이런 방식으로다가 여러가지 할 수 있는데, document 객체의 메서드를 사용하여 html을 만들 수 있음
예를 들어,
<body>
<div>이얏호옹</div>
</body>이런 div 태그를 넣고 싶다면, JS에서 이러한 메소드를 이용해서 하면 됨
var 야통 = document.createElement('div'); //태그 만들기 변수선언
document.body.append(야통); //바디에 해당 변수 넣기
야통.textContent = '이얏호옹'; //텍스트 넣어주기저 한 줄을 JS로 넣으려면 세줄이나 필요한거임;;
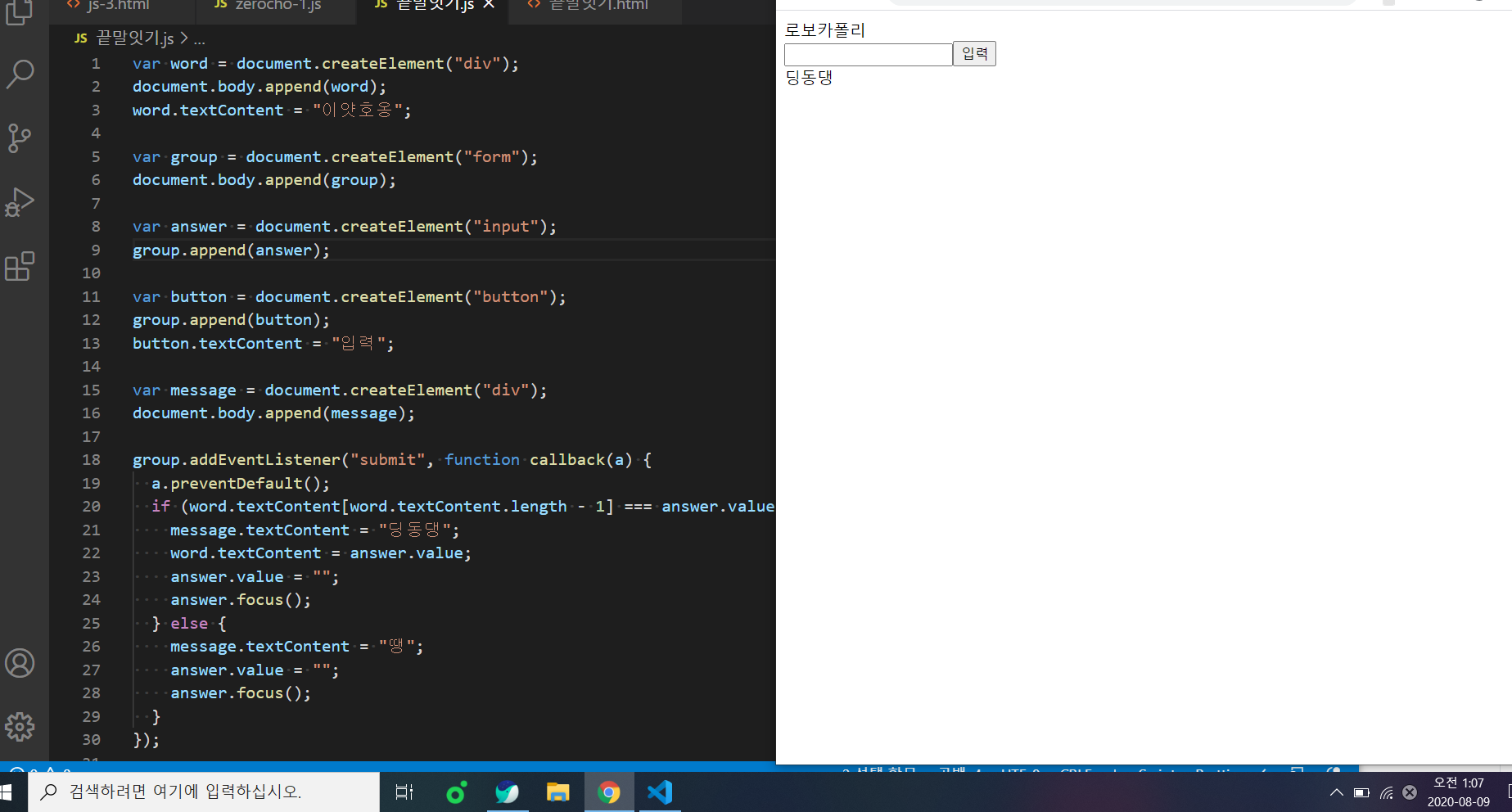
3-5 끝말잇기 화면에 표시
이전 강의에서 만든 반복문을 이용한 끝말잇기가 아닌 이벤트리스너로 만들어볼거임.
var 입력창 = document.createElement('input');
document.body.append(입력창);
var 버튼 = document.createElement('button');
버튼.textContent = '입력';
document.body.append(버튼);
var 결과창 = document.createElement('div');
document.body.append(결과창);
버튼.addEventListener('click', function() {
if ( 야통.textContent[야통.textContent.length - 1] === 입력창.value[0] ) {
결과창.textContent = '딩동댕';
야통.textContent = 입력창.value;
입력창.value = '';
} else {
결과창.text.Content = '땡';
입력창.value = '';
}
}
);*함수의 이름이 없어도 됨.
**입력창.value 인 이유는, input의 텍스트값이 없으니까.
3-6 이벤트리스너 맛보기
아까 만든 게 좋긴 한데,
사용자 편의상 굳이 마우스로 클릭하는 것보단
키보드로 단어 친 후 엔터를 치는 게 편하겠지
글구 다시 입력창에 마우스를 대야 커서가 생김.. 이 문제를 해결해보기로.
입력창.focus();
포커스 함수를 넣어주면 알아서 커서가 입력창으로 포커스 됨.
버튼.addEventListener('click', function() {
if ( 야통.textContent[야통.textContent.length - 1] === 입력창.value[0] ) {
결과창.textContent = '딩동댕';
야통.textContent = 입력창.value;
입력창.value = '';
입력창.focus();
} else {
결과창.text.Content = '땡';
입력창.value = '';
입력창.focus();
}
}
);
글구 엔터를 넣으려면 form 태그가 필요함
그래서 input, button을 form 안에 넣어주려고 함
기존의 document.body.append();를
var 폼 = document.createElement('form');
폼.append(버튼);
이런 식으로 바꿔줌!
글구 여기서 중요한 건
버튼.addEventListner 부분을
폼.addEventListener('submit', function 콜백함수(이벤트) { } )
이렇게 바꿔주면 엔터 기능이 생기지만
submit은 기본적으로 새로고침하는 기본 동작을 갖고 있어서
그 기본동작을 막기 위해
이벤트.preventDefault();를
콜백함수 맨위에 넣어준다! 끝.

3-7 구구단 화면 만들기
아까와 마찬가지로 선언할 것 해주고 이벤트리스너를 이용한다.
이벤트리스너 함수 안에서는 아까랑 비슷하게 if문으로 한다.
숫자1, 숫자2 똑같이 만들어주고
문제 만들고
아까 사용한 폼 입력창 버튼들 그대로 사용함!
쬐끔 복잡스..
if ( ) {
딩동댕;
focus();
.value='';
다시 숫자1,2랑 둘 곱한 값 넣어주고
그 랜덤 숫자를 곱해서 만든 문항도 넣어줘야 함!
(String(숫자1) + "x" + String(숫자2) 이거)
<Full ver>
var a = Math.ceil(Math.random() * 9) + 1;
var b = Math.ceil(Math.random() * 9) + 1;
var axb = a * b;
var quiz = document.createElement("div");
quiz.textContent = String(a) + "x" + String(b) + "=?";
document.body.append(quiz);
var group = document.createElement("form");
document.body.append(group);
var answer = document.createElement("input");
group.append(answer);
var button = document.createElement("button");
button.textContent = "입력";
group.append(button);
var message = document.createElement("div");
document.body.append(message);
group.addEventListener("submit", function callback(e) {
e.preventDefault();
if (axb === Number(answer.value)) {
message.textContent = "딩동댕";
answer.focus();
answer.value = "";
a = Math.ceil(Math.random() * 9) + 1;
b = Math.ceil(Math.random() * 9) + 1;
axb = a * b;
quiz.textContent = String(a) + "x" + String(b) + "=?";
} else {
message.textContent = "땡";
answer.focus();
answer.value = "";
}
});'JS > zerocho - 웹게임강좌' 카테고리의 다른 글
| 틱택토 (0) | 2021.01.26 |
|---|---|
| zerocho js 6 - 로또추첨기 (0) | 2020.11.04 |
| 숫자야구 연습 (0) | 2020.08.12 |
| zerocho js 4 (0) | 2020.08.09 |
| zerocho js 1,2강 (9) | 2020.08.02 |


