기록
React로 사고하기 본문
https://ko.reactjs.org/docs/thinking-in-react.html
React로 사고하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
공식문서를 읽고 필사하면서 공부한 내용:

1. UI를 컴포넌트 계층 구조로 나누기
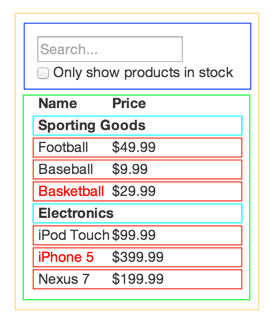
모든 컴포넌트 주변에 박스를 그리고 그 각각에 이름을 붙이기.
중요! 단일 책임 원칙
하나의 컴포넌트는 한 가지 일을 하는 게 이상적.
UI 와 데이터모델을 잘 연결...
- FilterableProductTable(노란색): 예시 전체를 포괄합니다.
- SearchBar(파란색): 모든 유저의 입력(user input) 을 받습니다.
- ProductTable(연두색): 유저의 입력(user input)을 기반으로 데이터 콜렉션(data collection)을 필터링 해서 보여줍니다.
- ProductCategoryRow(하늘색): 각 카테고리(category)의 헤더를 보여줍니다.
- ProductRow(빨강색): 각각의 제품(product)에 해당하는 행을 보여줍니다.
- FilterableProductTable
- SearchBar
- ProductTable
- ProductCategoryRow
- ProductRow
2. React로 정적인 버전 만들기
정적버전: 데이터모델을 가지고 렌더링은 되지만 아무 동작도 없는 UI 버전
(생각은 적게 필요하지만 타이핑할 게 많음.)
<->상호작용: 그와 반대로 생각은 많이 해야 하지만, 타이핑은 적게 필요.
데이터모델을 렌더링하는 앱의 정적 버전을 만드려면,
다른 컴포넌트를 재사용하는 컴포넌트를 만들고 props를 이용해 데이터를 전달해줍시다.
props는 부모가 자식에게 데이터를 넘겨줄 때 사용할 수 있는 방법.
(정적버전에서는 state를 사용하지 말자.
state는 오직 상호작용을 위해.
즉, 시간이 지남에 따라 데이터가 바뀌는 것에 사용됨.)
하향식 or 상향식
간단한 예시에서는 하향식이 만들기 쉽지만,
프로젝트가 커지면 상향식으로 만들고 테스트를 작성하면서 개발하는 게 더 쉽다고 함.
이제 이 단계가 끝나면, 데이터 렌더링을 위해 만들어진, 재사용 가능한 컴포넌트들의 라이브러리를 가지게 됨.
계층구조의 최상단 컴포넌트는 prop으로 데이터모델을 받음.
데이터모델이 변경되면 ReactDOM.render()를 다시 호출해서 UI가 업데이트 됨.
React의 단방향 데이터 흐름은 모든 것을 모듈화하고 빠르게 만들어줌.
3. UI state에 대한 최소한의(하지만 완전한) 표현 찾아내기
UI를 상호작용하게 만들려면 기반 데이터 모델을 변경할 수 있는 방법이 있어야 함.
위에서 말한 stste임.
애플리케이션을 올바르게 만들기 위해서는
애플리케이션에서 필요로 하는 변경 가능한 state의 최소 집합을 생각해봐야 하는데,
여기서 핵심은 중복배제원칙.
애플리케이션이 필요로하는 가장 최소한의 state를 찾고,
이를 통해 나머지 모든 것을 필요에 따라 그때그때 계산되도록 만드세요.
애플리케이션 내 데이터들을 생각해보고, 어떤 게 state가 되어야 하는 지 살펴보자.
1. 부모로부터 props를 통해 전달된다? 그러면 확실히 state가 아님.
2. 시간이 지나도 변하지 않는다? 그러면 확실히 state가 아님.
3. 컴포넌트 안의 다른 state나 props를 가지고 계산 가능하다? 그러면 확실히 state가 아님.
그러면 결과적으로 예시의 경우 다음과 같은 state를 가짐
-유저가 입력한 검색어,
-체크박스의 값.
4. state가 어디에 있어야 할 지 찾기
이제 그 state를 어떤 컴포넌트가 변경하거나 소유할지 찾자.
React는 항상 컴포넌트 계층구조를 따라 아래로 내려가는 단방향 데이터 흐름을 따른다.
어떤 컴포넌트가 어떤 state를 가져야 하는지 바로 결정하기 어려울 수 있음.. 많은 초보자가 이 부분을 가장 어려워 한다고 함. 나도...!
애플리케이션이 가지는 각각의 state에 대해서,
- state를 기반으로 렌더링하는 모든 컴포넌트를 찾기.
- 공통 소유 컴포넌트를 찾기.
(계층 구조 내에서 특정 state가 있어야 하는 모든 컴포넌트들의 상위에 있는 하나의 컴포넌트) - 공통 혹은 더 상위에 있는 컴포넌트가 state를 가져야 함
- state를 소유할 적절한 컴포넌트를 찾지 못하였다면,
state를 소유하는 컴포넌트를 하나 만들어서 공통 오너 컴포넌트의 상위 계층에 추가하기.
상위!!!! 위 -> 아래로 내려오는 흐름이니까.
위 예시의 경우 공통 소유 컴포넌트인 FilterableProductTable에 state를 두는 것이 적합함.
5. 역방향 데이터 흐름 추가하기
지금까지 아래로 흐르는 props와 state의 함수로써 앱을 만들었는데,
이제 다른 방향의 데이터 흐름.
계층 구조 하단에 있는 폼 컴포넌트에서 FilterableProductTable의 state를 업데이트할 수 있어야 함.
(체크박스라든가, input 타이핑)
React는 전통적인 양방향 데이터 바인딩 방법과 달리 많은 타이핑을 필요로 하지만,
데이터 흐름을 명시적으로 보이게 만들어서 프로그램이 어떻게 동작하는지 파악할 수 있게 도와줌.
input태그의 value 속성이 항상 FilterableProductTable에서 전달된 state와 동일하도록 설정했기 때문에 체크해제나 키보드타이핑 입력이 무시됨.
컴포넌트는 그 자신의 state만 변경할 수 있기 때문에
FilterableProductTable은 SearchBar에 콜백을 넘겨서 state가 업데이트 되어야 할 때마다 호출되도록 하자.
input에 onChange 이벤트를 사용해서!!
전달된 콜백(이벤트함수)을 setState()를 호출하고 앱을 업데이트 시키기.
이런 흐름으로 컴포넌트 설계를 해야 겠다... 쉽지 않겠지만.
'React.js > etc' 카테고리의 다른 글
| 504 Gateway timeout HTTP 504 (0) | 2021.03.13 |
|---|---|
| useEffect는 언제? (0) | 2021.03.05 |
| To Do List - react로 다시 만들기 (0) | 2021.03.04 |
| 리액트에서 사용하는 children (0) | 2021.03.02 |
| 영어단어장 연습 (0) | 2021.02.25 |
